This FAQ includes some of the common questions about customizing our V3 financial calculators. Note that this FAQ doesn't apply to using the financial calculators on dinkytown.net, only to licensed websites that have deployed our V3 software. Please contact support with any questions you have when deploying or using the calculators. Feel free to contact us via email at or by phone at (612) 331-2291.
More information can be found at:
Latest update instructions: Update Instructions 12/31/2024
Watch our customization overview video (definitely worth your 2 minutes)!
What CSS files are used by the calculator?
How can I customize the calculator's CSS?
How can I change the color of the blue "?" button?
How can I change the color of the slider "thumb"?
How can I the hover text in tables and on the amortization schedules?
How do I edit a JS file?
How do I add my logo and information to the printed report?
How do I change default values for a specific calculator?
How do I change the background colors on the input sections ?
How can I change global defaults and what are the global defaults that are available?
How do I default a graph to be open (or closed) ?
How do I default a input section to be open (or closed)?
How can I change the graph colors and fonts?
How can I change the graph size, colors and fonts?
Can I hide the definitions?
How can I change definitions?
How can put the definitions in a different location on the page?
Can I save the user inputs on my server?
How can I save calculator values?
How can I pass values to a calculator?
Your calculator package will contain two CSS files:
All Style Sheet changes for the calculators should be made in the KJESiteSpecific.css file. Never modify the KJE.css file. The KJE.css file defines all of the styles required by the calculators and you can break your installation by editing this file directly. In addition, this file is replaced when you apply update packages. The update would then wipe out any changes you made.
We have designed the calculators to always load the KJESiteSpecific.css file after the KJE.css file. This allows you to override virtually any CSS attribute from the KJE.css file by making additions to the KJESiteSpecific.css file. When an update package is applied to your installation the KJESiteSpecific.css file is NOT replaced. All of your custom changes will remain intact.
To change the font used on the calculator edit the #KJEAllContent class:
To change the logo in the upper right hand corner of the calculator box edit the .KJETitle class by changing the value in the background-image (the position and size may need adjustments as well):
If you have some experience in CSS you can also cut and paste classes out of the KJE.css file into the KJESiteSpecific.css file to override other default values. It is not safe to edit the KJE.css file directly. Any changes you make to the KJE.css file will be lost in future updates. But by placing a class defined in the KJE.css file into the KJESiteSpecific.css file, it will be overwritten when the page loads allowing you change virtually all CSS formatting contained within the calculator.
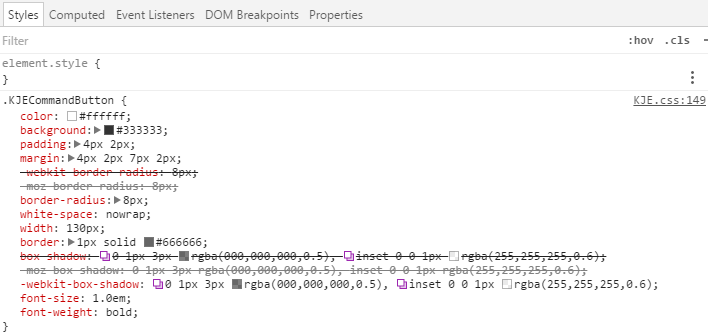
A great way to experiment with the calculator's CSS (and determine what you want to add to the KJESiteSpecific.css) is to use the CHROME browser to inspect the CSS used by a particular element. You can then see the CSS for the element and experiment with changes. You can do this by:
Here is an example for the buttons on top of the calculator:
What you see when you inspect one of the buttons:

If you want to just change the color of the font and background of the button you might include the following in the KJESiteSpecific.css file:
.KJECommandButton {
color: #00ffff;
background: #eeeeee;
}
Your new buttons would then look like this (very nice!)

You could, of course, also change the font, font size, borders and other CSS as well. But if you only wanted to change the text to light blue and make the background light grey, you don't need to include the other CSS in your KJESiteSpecific.css file.
Below is an example of the code you need to make the sliders show up as a nice red. Use this same code but replace 212,0,0 with the RGB color you wish to use.
Below is an example of the code you need to make the 'hover' colors show up as a nice red. Use this same code but replace the RGB color you wish to use. In our example below the row hover color will be a little lighter than the cell hover.
This example will also set the Definition and close button to match the hover colors.
To edit, simply open the file in any text editor make your changes (and of course save them). Notepad can work, but may be difficult to manage long lines that wrap. We simply can't live without our WebStorm editor: http://www.jetbrains.com/webstorm/ . You can also find free JavaScript editor options on the web. You don't need to know JavaScript to make simple changes, but some knowledge will be very helpful. Programmers with JavaScript experience will find making changes and edits a simple process.
When you edit JS files to include changes to the JS code, from examples below or as instructed by KJE make sure that you follow these basic rules of thumb:
If you wish to add the logo yourself, or make other changes to the report header, modify the following in the code KJESiteSpecific.js file:
KJE.ReportHeader="<div style='text-align:center; width:100%'></div>";
KJE.ReportFooter="<div class=KJECenter><p class='KJEReportFooter KJECenter'>Information and interactive calculators are made available to you as self-help tools for your independent use and are not intended to provide investment advice. We cannot and do not guarantee their applicability or accuracy in regards to your individual circumstances. All examples are hypothetical and are for illustrative purposes. We encourage you to seek personalized advice from qualified professionals regarding all personal finance issues. </p></div>";
Above are two javascript variables that can contain any HTML markup as you wish it to appear on the reports. ReportHeader is at the top, ReportFooter is at the bottom. Changing this in the KJESiteSpecific.js file will make the change appear on all of your calculators. These two variables only affect the printed report, not main calculator page.
KJE.parameters.set("INTEREST_RATE",KJE.Default.RateFix30);
KJE.parameters.set("LOAN_AMOUNT",KJE.Default.MortgageAmt);
KJE.parameters.set("PREPAY_TYPE",KJE.MortgageLoanCalculation.PREPAY_NONE);
KJE.parameters.set("PREPAY_STARTS_WITH",1);
KJE.parameters.set("PREPAY_AMOUNT","0");
KJE.parameters.set("TERM",15);
To change any default, simply edit the value in each parameter line. For example, to change the default term from 15 to 30 change 15 to 30 in the TERM line:
Replace
KJE.parameters.set("TERM",15);
With:
KJE.parameters.set("TERM",30);
Some parameter values use global defaults that can be modified for all calculators that use them in one location. But these can be changed for a specific calculator simply replacing the default value variable with the actual value you wish to use. For example to change the default loan amount to $100,000 for this calculator you would edit the line:
Replace
KJE.parameters.set("LOAN_AMOUNT",KJE.Default.MortgageAmt);
With:
KJE.parameters.set("LOAN_AMOUNT",100000);
Please note that for larger numbers do not include dollars signs or commas. Decimals are acceptable where appropriate. Any changes you make to a Params file is kept intact when you apply an update, these changes will not be overwritten or require you to recreate them after applying an update.
Not all defaults are used by all calculators. To change a global default, simply copy the appropriate line of code listed below and put as a line in your KJESiteSpecific.js file.
Rate of return defaults:
KJE.Default.RORMarket = 7.0;
KJE.Default.RORRetire = 4.0;
KJE.Default.RORSave = 0.25;
Interest rate defaults:
KJE.Default.RateCard = 16.00;
KJE.Default.RatePersonal= 7.50;
KJE.Default.RateFix15 = 4.00;
KJE.Default.RateFix30 = 4.50;
KJE.Default.RateAdj = 4.00;
KJE.Default.RateAuto = 7;
KJE.Default.RateAutoLow = 1.9;
KJE.Default.MortgageAmt = 200000;
KJE.Default.HomePrice = 220000;
KJE.Default.StateTaxRate=8.00;
KJE.Default.InflationRate=3.0;
KJE.Default.MortgageMin = 0;
KJE.Default.MortgageMax = 10000000;
KJE.Default.MortgageRateMin = 1;
KJE.Default.MortgageRateMax = 25;
Mortgage Term Defaults, range and increment settings:
KJE.Default.MortgageTerm = 30;
KJE.Default.MortgageTermMin = 1;
KJE.Default.MortgageTermMax = 40;
KJE.Default.MortgageTermIncrement = 5;
KJE.Default.MortgageShowAll = true;
KJE.Default.MortgageShowAllMax = 25;
Investment Rate of Return Range Defaults and settings:
KJE.Default.InvestRateMin = 0;
KJE.Default.InvestRateMax = 20;
KJE.Default.InvestSliderRateMax = 12;
Inflation Range Defaults and settings:
KJE.Default.InflationRateMin = 0;
KJE.Default.InflationRateMax = 20;
KJE.Default.InflationSliderRateMax = 12;
KJE.colorList=["#eeeeee", "#ccccff", "#cccccc", "#BE4262", "#FABB50", "#DDCCDD", "#CCCCCC", "#CCCCDD", "#CCDDCC", "#CCDDDD", "#CCCCDD"];
This color list 10 has HEX color codes used in order by the calculators. Most calculators only use the first two colors defined. You can change any of these colors, but they need to be HEX codes.
You can use this page to help select HEX colors to use in your page.
You can also control the behavior of the input sections on a calculator by calculator basis by adding the code above to a specific calculator's PARAMS file. For example, for the Mortgage Loan Calculator you would add these lines to the MortgageLoanParams.js file.
KJE.parameters.set("GRAPH_OPEN1",true);
KJE.parameters.set("GRAPH_OPEN2",true);
KJE.parameters.set("GRAPH_OPEN3",true);
If a calculator had only two graphs, GRAPH_OPEN3 would be ignored.
You can also control the behavior of the graphs on a calculator by calculator basis by adding the code above to a specific calculators PARAMS file. For example, for the Mortgage Loan Calculator you would add these lines to the MortgageLoanParams.js file.
KJE.parameters.set("DROPPER_OPEN1", true);
KJE.parameters.set("DROPPER_OPEN2", true);
KJE.parameters.set("DROPPER_OPEN3", true);
If a calculator had only two input sections, DROPPER _OPEN3 would be ignored.
You can also control the behavior of the input sections on a calculator by calculator basis by adding the code above to a specific calculators PARAMS file. For example, for the Mortgage Loan Calculator you would add these lines to the MortgageLoanParams.js file.
KJE.gColorList contains the colors used for the bars/line/pie segments. The calculators use the colors in order that they appear within in the graph. For example, if the calculator has three bars with different colors, the first three colors will be used from the color list. Most calculators only use one or two colors. A few will use more (mostly calculators with pie charts like the Home Budget calculator).
For a calculator that shows a series of payments or balances over time, the same color will be used for the entire series. When a calculator has two series of data displayed together two colors are used, one for the first series for the second series.
Changing the color list in the KJESiteSpecific.js file you change the graph bar, line and pie colors in all calculators.
To change the colors in a single calculator, you can add the KJE.gColorList line to the Params files associated with a specific calculator.
Example of the KJE.gColorList:
KJE.gColorList = ["#000055", "#7B68EE", "#64A650", "#FFF200", "#5f007f", "#F15A22", "#B72467", "#6DC8BF", "#00007f", "#ff00ff", "#ffff00", "#00ffff", "#7f007f", "#7f0000", "#007f7f", "#0000ff", "#00c8ff", "#60ffff", "#bfffbf", "#ffff90", "#a0c8ef"];
This color list 20 has HEX color codes used in order by the calculators. You can change any of these colors, but they need to be HEX codes.
Additional variables you can set to change the colors and fonts of a graph:
Graph fonts: There are three graph fonts and their associated attributes used by the graphs. Editing the values of these variables in the KJESiteSpecific.js file will change the font face, style and size.
Graph Height: You can adjust the height of the graphs in the main calculator and the report with these two variables:
Additional color variables that you can adjust include:
You have two options. You can hide the definitions on the page while still allowing them to appear when someone clicks a label, or you can remove the definitions completely from the page. Both are controlled by simply setting a variable in the KJESiteSpecific.js file.
To hide the definitions but still allow context sensitive help, include the line below to set the ShowDefinitions variable (the default if this line is missing is true):
KJE.ShowDefinitions = false;
To not include the definitions definitions on the page or in the context sensitive help set the IncludeDefinitions variable (the default if this line is missing is true):
KJE.IncludeDefinitions = false;
You can change the definitions with a little bit of code. Here is how you do it:
IMPORTANT! If you have double quotes in your definition you muse use a /" to you don't inadvertently cut of the line.
We hold definition contents in the variable: KJE.DefinitionText You can use this variable to insert the definition text to a different location on your page. For example here is the Javascript that would need to run after the calculator initializes (this code assumes you have created a DIV with the ID YourDefinitionLocation):
We have created a "hook" that lets you define the function KJE.customInit and this will be called immediately after the end of our normal initialization to allow to load content like the above. You most likely would need to set the variable ShowDefinitions to false so that two copies of the definitions would not appear on the page. For example, to get the definition text and put it into a div with the ID YourDefinitionLocation you would need to put the function below in the KJESiteSpecific.js file:
It is a JavaScript function that creates a JSON object that you can then POST to your server. You need to create the programming to hook this up, but the function call is simple. If you use JQuery you can easily create a small AJAX function to send this data to your server. To get the JSON object you would use the following JavaScript function on the calculator page and it would return the input values from the calculator on the page (note that the server-side process and the AJAX function are not shown below):
To take a JSON object that you have retrieved and populate the values back into the calculator you would use code like this:
This new feature saves calculator information as it is entered to the user's browser local storage. This great feature allows you to exit the calculator and then come back later, with all entries preserved. No more starting over! No data is sent over the internet, and all local data is stored locally and obfuscated. This feature is available on any browser that supports local storage.
To turn this feature off, you can include the parameter in your KJESiteSpecific.js file:
KJE.parameters.set("LOCAL_STORAGE",KJE.STORAGE_NONE);
To turn this feature on, you can include the parameter in your KJESiteSpecific.js file:
KJE.parameters.set("LOCAL_STORAGE",KJE.STORAGE_AUTO);
All calculators have the ability to accept values from a URL that will pre-fill fields when the calculator is loaded in the browser. Data is sent to the calculator as part of a KJEData parameter.
When you use the KJEData parameter you override any defaults set in the calculator itself as well as any auto-saved data for the calculator. The format works as follows (note that the URL to the calculator can be either the full URL or a relative URL):
*PARAMETERNAME*:VALUE
For example the LOAN_AMOUNT parameter set to $190,000 would be:
*LOAN_AMOUNT*:190000
Here is an example for the Mortgage Calculator that sets the Loan Amount to $190,000 and the interest rate to 4.59% and the term of the mortgage to 15 years: https://www.dinkytown.net/java/mortgage-calculator.html?KJEData=*LOAN_AMOUNT*:190000,*INTEREST_RATE*:4.59,*TERM*:15
To find parameter names to use in your code open the parameter file that is provided with each calculator. These files are named ending in Params.js. For example the mortgage loan calculator uses MortgageLoanParams.js.
In the Params JavaScript files you will see parameter settings such as:
KJE.parameters.set("LOAN_AMOUNT",190000);
These parameter settings use the same name as the URL parameters. Use the names of the set parameters for your URL parameter string.
For advanced users, to set a value in a calculator while on the page with the calculator loaded you can use the following code example. This example changes the value of the INTEREST_RATE field :
<button onclick='KJE.inputs.items.INTEREST_RATE._inputField.value = "1.86"; KJE.inputs.items.INTEREST_RATE.doBlur();'>CHANGE RATE </button>
This example changes the interest rate value for a calculator and then uses do Blur to set the value and recalculate. If you inspect an element on any calculator you can find its internal name, which by convention is all caps with underscores between words. Use the name found in the calculator you are working with on the field you wish to change in place of INTEREST_RATE. Note that this interface is stable, but we do not guarantee that names remain the same in future versions (changes are not common in most calculators). If you pass an invalid value, the calculator will produce an error as if it was typed in by your end user.